Field Service Management
iOS native App
Role: User Experience Design, User Research, Visual Design
Project Overview & Problem Statement:
The Field Service Management application assists a company that produces Fire, Security, HVAC equipment and services for large industrial buildings. The main purpose of this application aims to increase efficiency of field technicians work flow and reduce back office support. This includes viewing day to day work execution by allowing users to view their daily jobs, confirm and start a specific job, add and order parts, quote potential work and document details of the work performed or not performed on a client site. This client was looking to revamp their current mobile applications into one application that includes all 3 domains (Fire, Security and HVAC) the business primary focus was on the fire domain for phase 1 release.
User Research:
I was tasked with traveling to a different state to perform in person user research on the existing mobile application. The user research lasted 3 days with field technicians, overseeing their day to day work execution with their current mobile app, discussing pain points and what they find useful and unuseful. I worked very closely with the stakeholders to gather information on their vision while providing my user research findings.
User Pain Point Findings:
Need larger buttons
Pre populate reoccurring information
Edit Onsite Point of Contact information which is often times wrong and cannot be edited.
Unable to know what's been done on prior visits
Not enough relevant information on the job
Unknown if another technician will also be working on the same job
App freezes a lot
Automatically logs users out every 10 minutes
App is slow
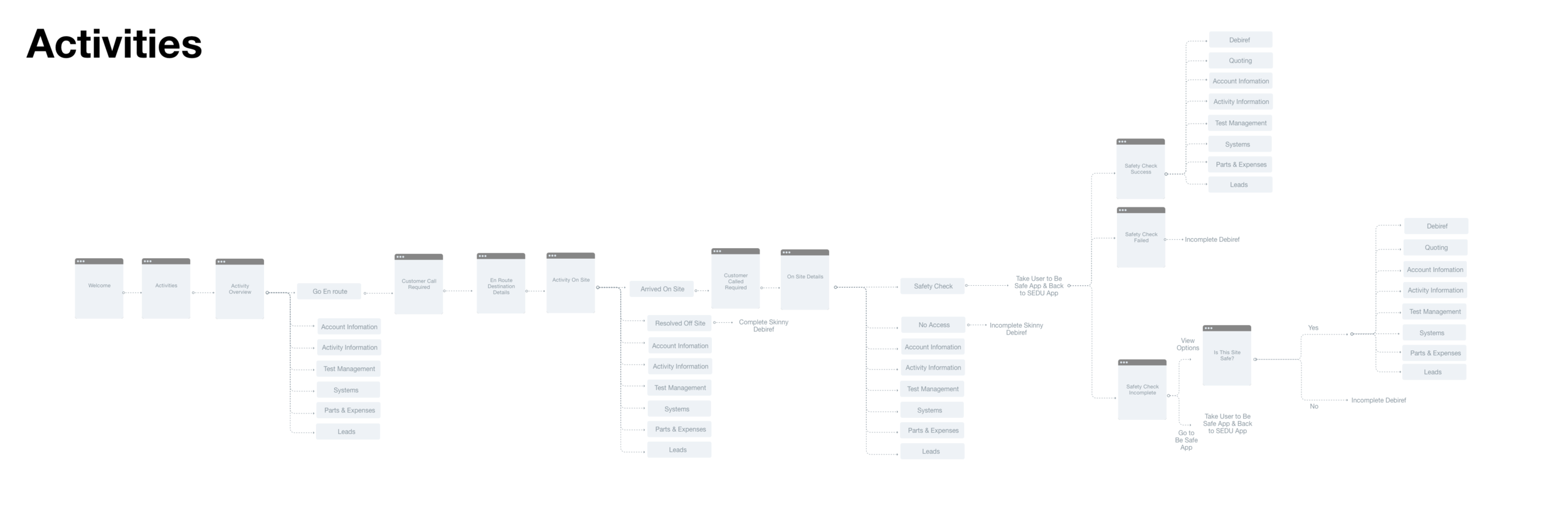
Flow Diagrams:
Based off research findings we created 17 flow diagrams. Below is one of the primary flows of this application.
This diagram shows a user flow from the moment the user opens the app. The idea here is the user would open the application see their daily jobs, review job details and "go enroute". Going enroute alerts the back office and the client that a field technician will be arriving onsite soon. Once the technician arrives onsite they are to confirm they are on site or have resolved the issue over the phone. If the technician has selected arrived on site they now need to perform a safety check to confirm the site is safe for work, from here the user can now go into debrief which allows the users to document the work performed or not performed at the client site, or they have the option to quote more potential work.
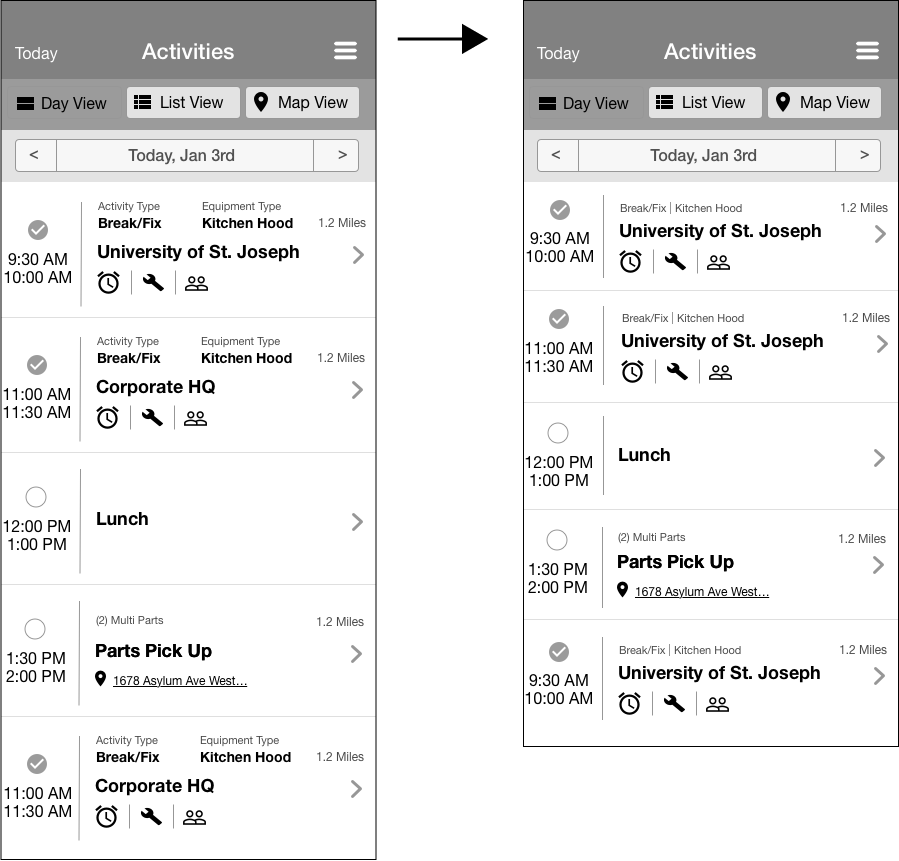
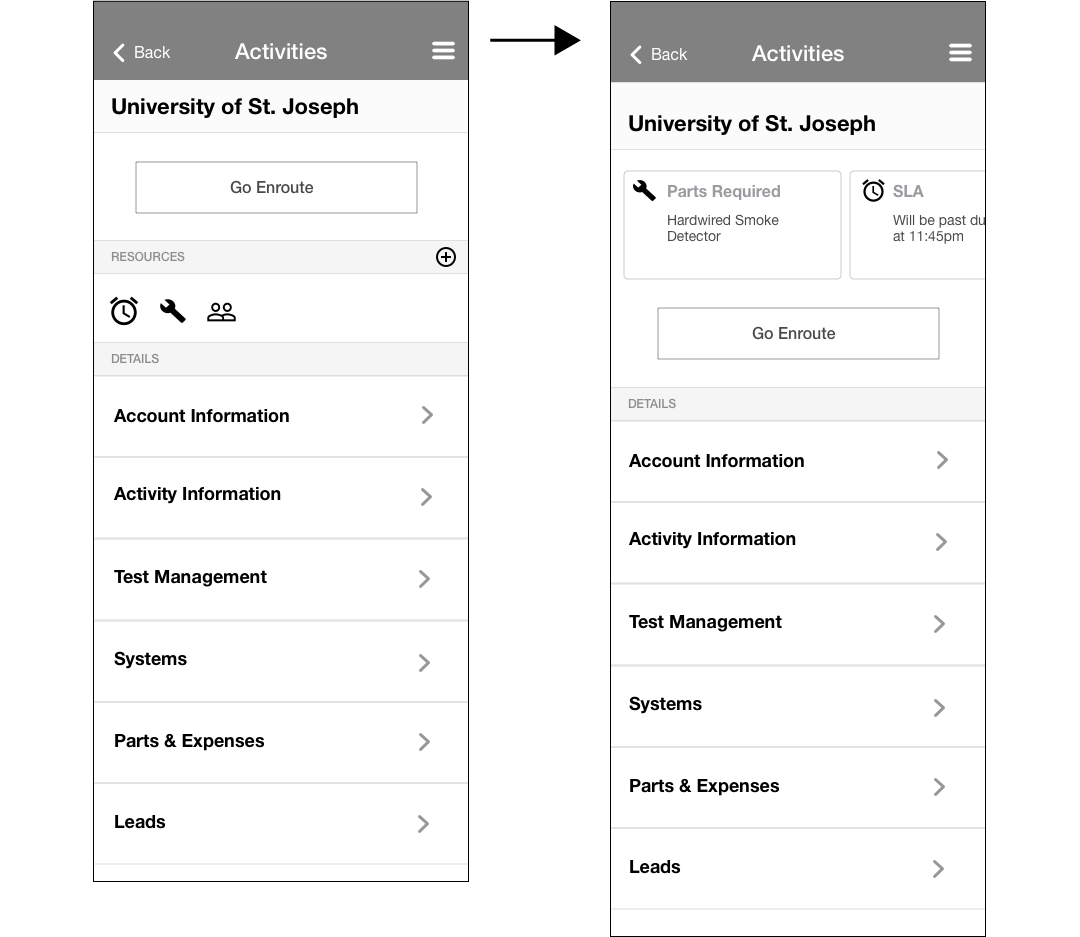
Wireframes:
Considering the user research findings, business needs and flow diagrams we started creating wireframes that fit both user and business needs.
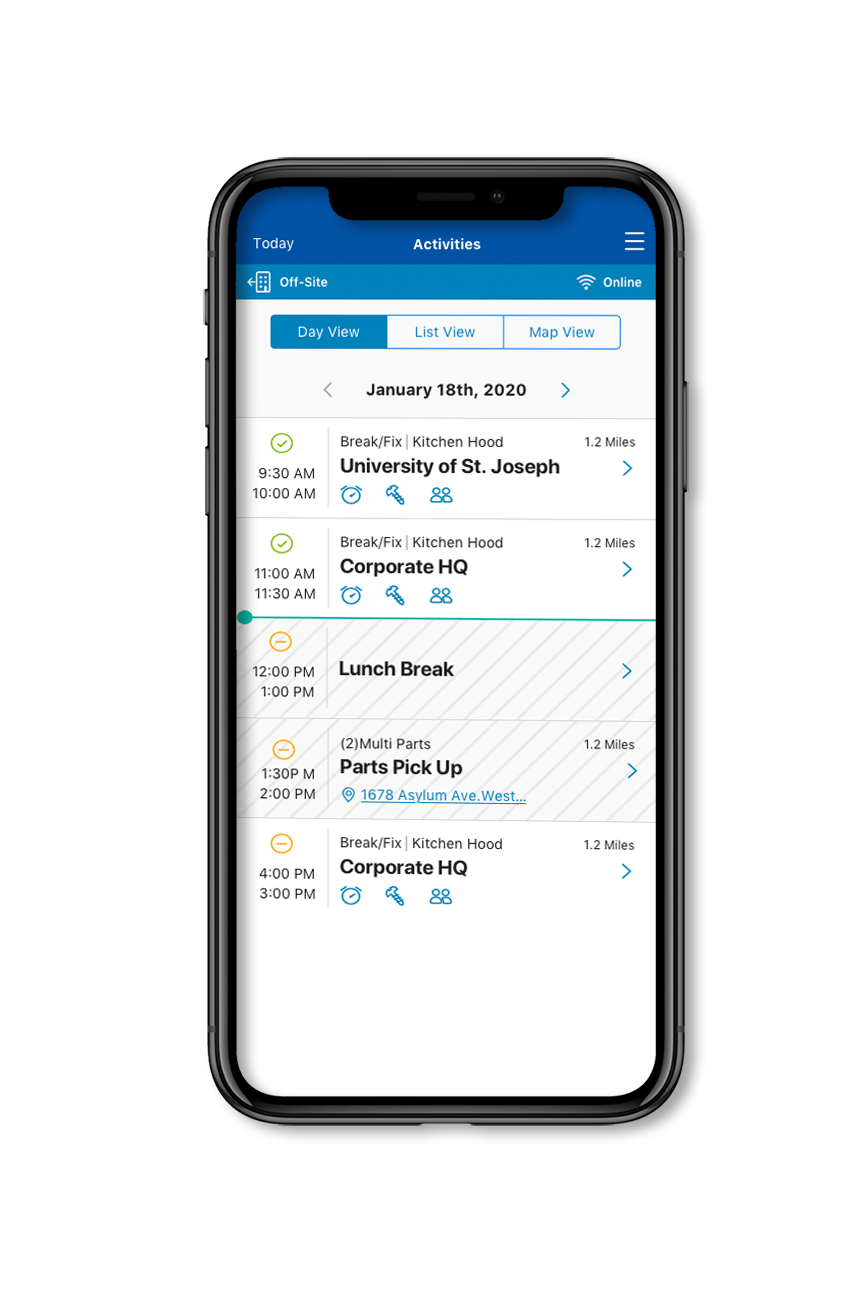
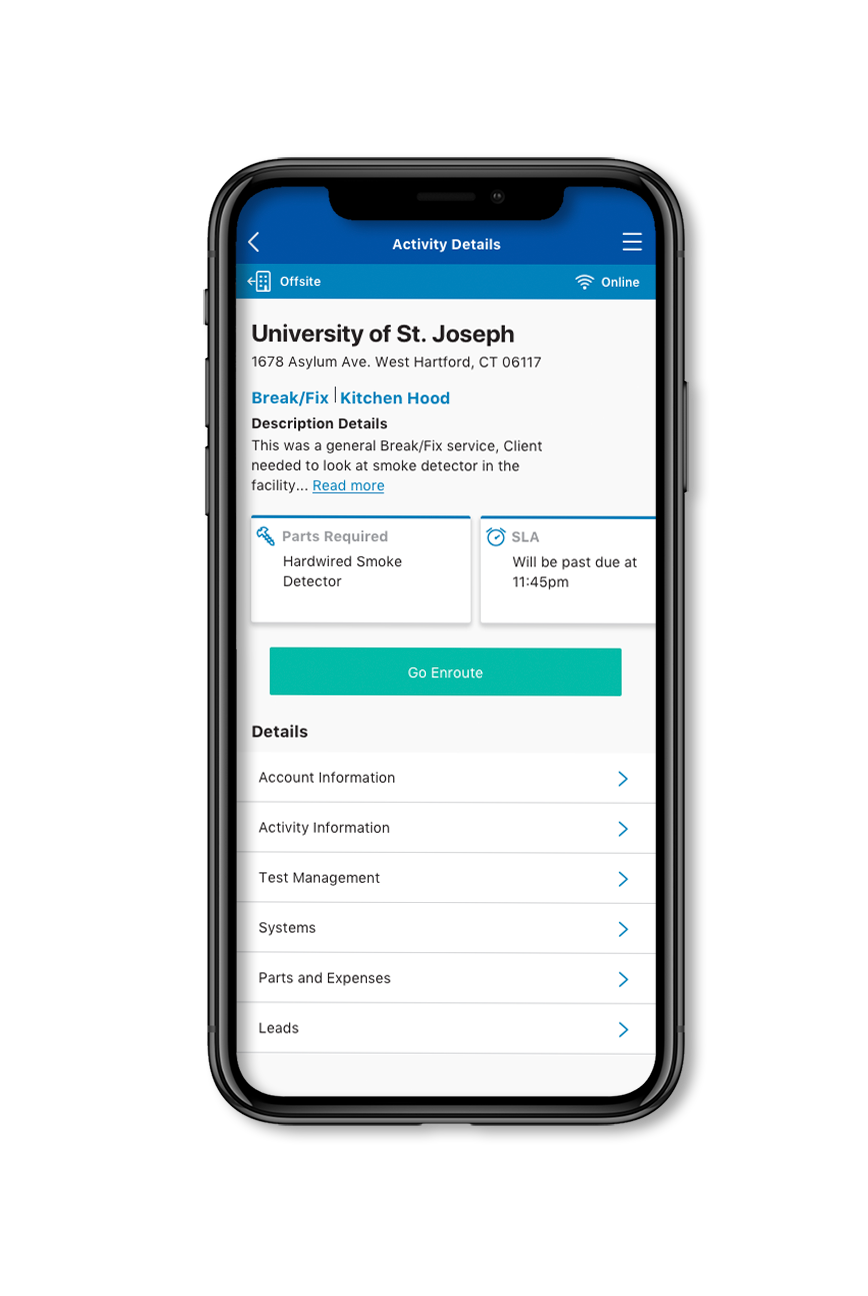
Visual Design:
The user experience and visual designers worked together on rethinking some of the designs. The biggest changes included the day view and detail screens for activities by condensing content and giving it more visual hierarchy. Furthermore, we followed existing company brand guidelines and iOS native guidelines.
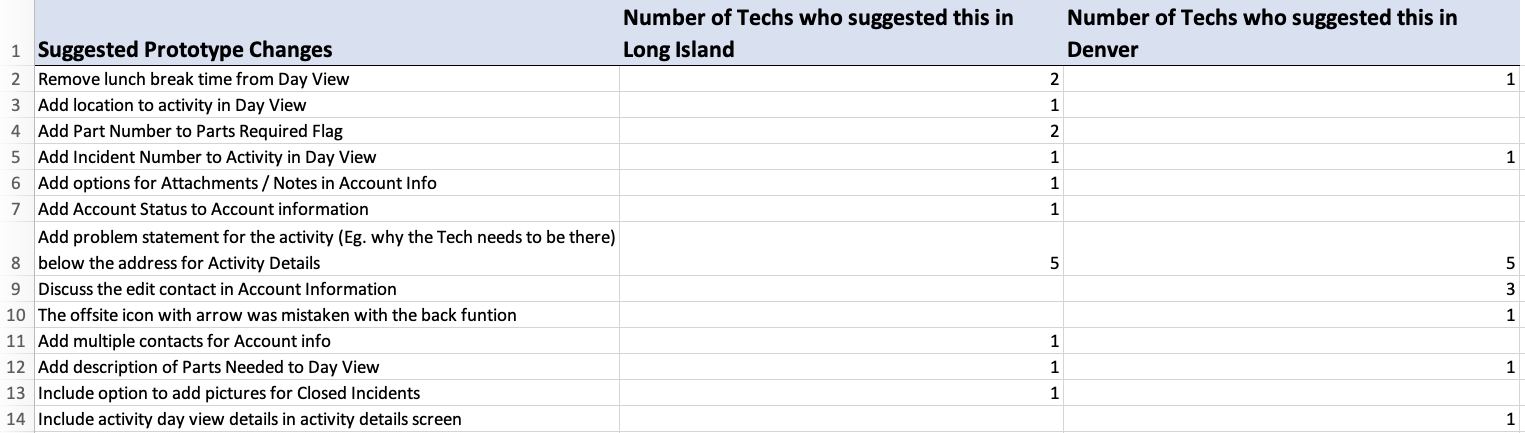
User Test Findings:
Our UX design team conducted think out loud usability testing with 15 field technicians over the course of 2 days across 2 locations. Overall, the 15 technicians who attended the usability testing sessions had various years of experience in the industry as well as a wide range of comfort level with technology. Our team believes that the participants provided a good sample size for the target end users of the application. This means that findings from this participant pool can be generalized to the larger pool of technicians who might use this application in the future.
Overall, technician feedback was largely positive, validating the existing user experience. Feedback for improved pertained to add more at-a-glance to selected screens. After discussing our findings with the business our team updated the job detail landing page to include the job type and description.